生活中,我们会看到路标、指示面板、箭头指引诸如此类的常见的导航,其实网络中也有很多导航指引。导航有什么用呢?导航设计又要遵循什么规范?本文作者介绍了Web端后台导航设计规范,一起来看一下吧。
近几年做的后台产品比较多,就梳理了一些关于后台设计方面的规范,今天主要分享的是关于后台导航这一块,希望能带来一些启发。
回到生活中,平时我们在公园里看到的路标,逛超市时看到的指示面板,进地铁里路过的一些箭头指引,诸如此类常见的导航。
其实在网络中也会有很多导航指引,那什么是导航?导航有什么用呢?导航设计要遵循什么规范呢?主要有哪些类型呢?
……
01 导航
首先来看看什么导航,导航就是清晰的告诉用户当前所处的位置,以及方便快捷的指引用户想要去的地方。
在互联网中导航的目的也是用来告诉用户在当前产品中,用户现在在哪儿,之后可以去哪儿去,意思和线下的指示牌一样的。
02 导航设计的原则
那我们在设计这些的时候要遵循哪些原则呢?通常有以下两个:
- 可寻性:用户可以随时定位到他们想要寻找信息的具体位置,以便快速查阅信息。
- 高效性:对用户而言要省时、高效,因为用户的耐心并没有那么多。
其中主要包括三点:
- 多个入口:对于同一个功能,尤其是重要核心功能提供多个入口,方便用户及时使用。
- 提供逃生舱:比如小程序里面的“首页”logo,后台产品的logo,都是可以点击以后直接回到首页的,然后重新启动信息搜索。
- 提供捷径:提供访问内容的捷径,如链接跳转、自定义添加常用功能等。
03 导航常见四种路径
一般情况下,一个完善的导航路径,应该允许用户可以沿着多种路径进行移动,而不仅仅是单一的线路。
- 平移:同层级跳转,比如一级菜单之间的平行跳转。
- 下钻:进入低层级的内容,比如一级菜单到二级菜单,二级菜单到三级菜单之间的流转。
- 返回:返向浏览历史或高层级内容,也就是从低层级菜单向高层级菜单回流。
- 联想导航:根据内容之间的相关性形成跳转,方便用户查看想看的内容信息。
04 常见六种导航类型
1. 全局导航:清晰的展示网站的整体核心组织架构
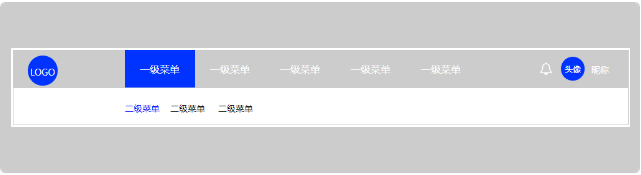
1)顶部导航菜单
顶部导航菜单就是把每个一级菜单的超链接连成一行,放在网站的顶部,供用户点击使用。
顶部导航菜单的形式如下所示,它主要有以下几个特点:

a.内容层级简单明了,适用浏览性强和比较前台化的产品应用。
b.各菜单权重常常与排列顺序呈正相关关系,排列顺序影响用户使用频次,即越排在前面使用频率越高。
c.一级菜单类目建议控制在 2-7 个以内,中文字长 2-6 个。
d.菜单层级建议控制在1-2 个层级;超出 2 个层级时,建议采用弹出式导航。
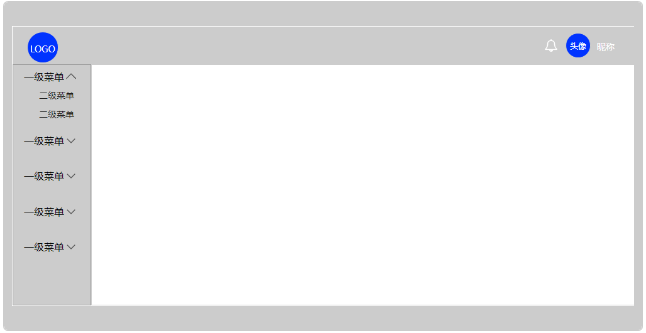
2)侧边导航菜单
大概形式如下所示,一般一级菜单在屏幕的左侧。

它主要有以下几个特点:
a.适合信息层级多、操作切换频率高、有一定的复杂度、需要频繁切换菜单的系统。
b.拓展性较强,可支持多个菜单,建议菜单多于 6 个时使用。不过类目数量没有受限制,可配合滚动条一起使用。
c.可以承载多个层级,但建议控制在 1-3 个。
d.允许的菜单字数长度较长。
e.优点是易于扫读,可见性强,比顶部导航更灵活,易于向下扩展各菜单,各菜单重要性受菜单排列顺序影响较小。
f.缺点是减少了整个屏幕内容的展示区宽度,易受客户端显示器影响。
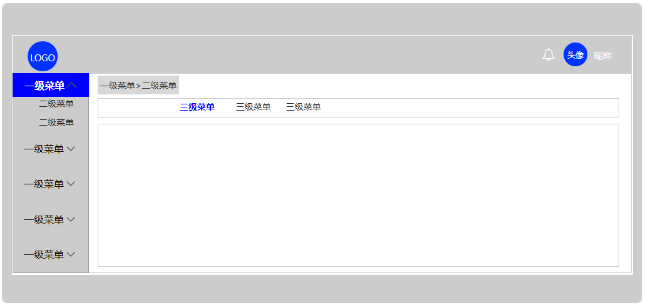
3)混合式导航菜单
混合导航菜单的形式如下所示,混合方式层级与菜单栏目扩展性强,适用于量级大、模块多且复杂度较高的系统。

4)工具导航菜单
通常放在Web端网站的右上角,对于长久以来习惯这个位置的网民而言,用户也能更快在这个位置找到他们想找的内容。
内容通常包括:全局搜索、消息中心、用户帮助、、收藏夹、购物车、个人中心、账号登录退出、语言切换等。
小提示:不要将页面内的操作功能放到工具导航菜单里去。
2. 子站点导航
为了减轻用户认知的成本,企业级产品经常采用层级+数据库混合结构的信息架构,将较深几个层级组织为一个子站点,降低单个站点层级数量,来让用户快速感知到具体的功能。
还有另一种子站点,它的场景是面对一些流程复杂、需要较大工作空间的任务,以子站点的方式沉浸式处理任务。
3. 页内导航
该种导航适合在信息架构中处于较低层级的内容中,主要包括以下几种类型:
1)页头
页头位于页内容上方,主要作用是用来表现页面主题、页内信息导航、页面级内容操作等。
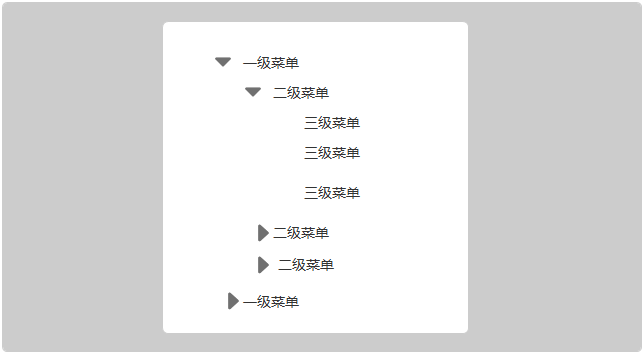
2)Tree 树型控件
页面内多层次的结构展示,如下所示:

3)锚点
在各个页面分区之间跳转,当平铺呈现的内容过长时使用。
4)回到顶部
快速回到页面顶部,常见的页面超过一屏右下角出现的“顶部”按钮,点击立即回到页面顶部。
5)走马灯
循环播放一系列内容,比如平时常见的海报轮播图,如下所示。

4. 下钻类导航
就是点击进入信息架构下层内容,默认站内跳转,站外新开内容页,比如后台中列表操作栏下钻的详情场景。
5. 返回类导航
1)返回按钮
一般标题会和面包屑一起出现。
小提示:一般情况下,有面包屑时标题默认不推荐使用返回按钮。页头中的返回按钮相当于一个短面包屑,用于返回上一层级页面。
2)面包屑
展现当前页面在网站结构中的位置。
小提示:在少于三个层级时无需展示,此时的全局导航能直接呈现位置,用户可通过面包屑直接返回上级页面。
6. 联想类导航
1)步骤条
按照任务完成顺序引导用户一步步向前移动,让用户清楚任务的进度条。
适用场景:
- 用户访问路径是线性的。
- 步骤条将复杂的任务分解为易于处理的小任务,减少用户出错,更快完成任务。
2)上一篇下一篇
方便用户随意切换相关联的内容信息。
小结
六种常见导航:
- 全局导航
- 子站点导航
- 页内导航
- 下钻类导航
- 返回类导航
- 联想类导航
无论选择何种导航,它的目的都是清晰的指引用户,方便用户在网站上自由、快捷的跳转,那么我们在设计的时候只要兼顾具体的使用场景挑选相应的导航即可。
后台其他部分后续会慢慢更新,今天的分享到这~
作者:稻田上的少年; 公众号:稻田上的少年(ID:gh_fbd6194621c4)
本文由@稻田上的少年 原创发布于知识吧,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
