本文介绍交互设计师和产品经理可以用axure的四个捷径来高效画原型图,包括交互样式、选项组、中继器和局部变量。这些技巧可以帮助交互设计师和产品经理提高工作效率。
对于交互设计师&产品经理来说,不仅仅是要分析业务逻辑保证使用功能的完整性,更是要完成元件的选用和用户体验一致性的维护,小到一个元件的悬停、点击、拖动…样式都需要提前确认好,并且纳入规范,而呈现在原型图上时更是有很多公司会拿着原型图来做用户访谈来确认需求价值。
所以高效画好原型图成为交互设计师与产品经理的必修课。
下面,我会从十分常用并且有用的4个方面来讲述我们可以利用的axure 捷径:
- 交互样式——快速设置鼠标悬停、点击、禁用、长按…的样式效果。
- 选项组——快速完成单选按钮组。
- 中继器——快速完成同一框架的样式设置。
- 局部变量——快速完成tab页切换函数。
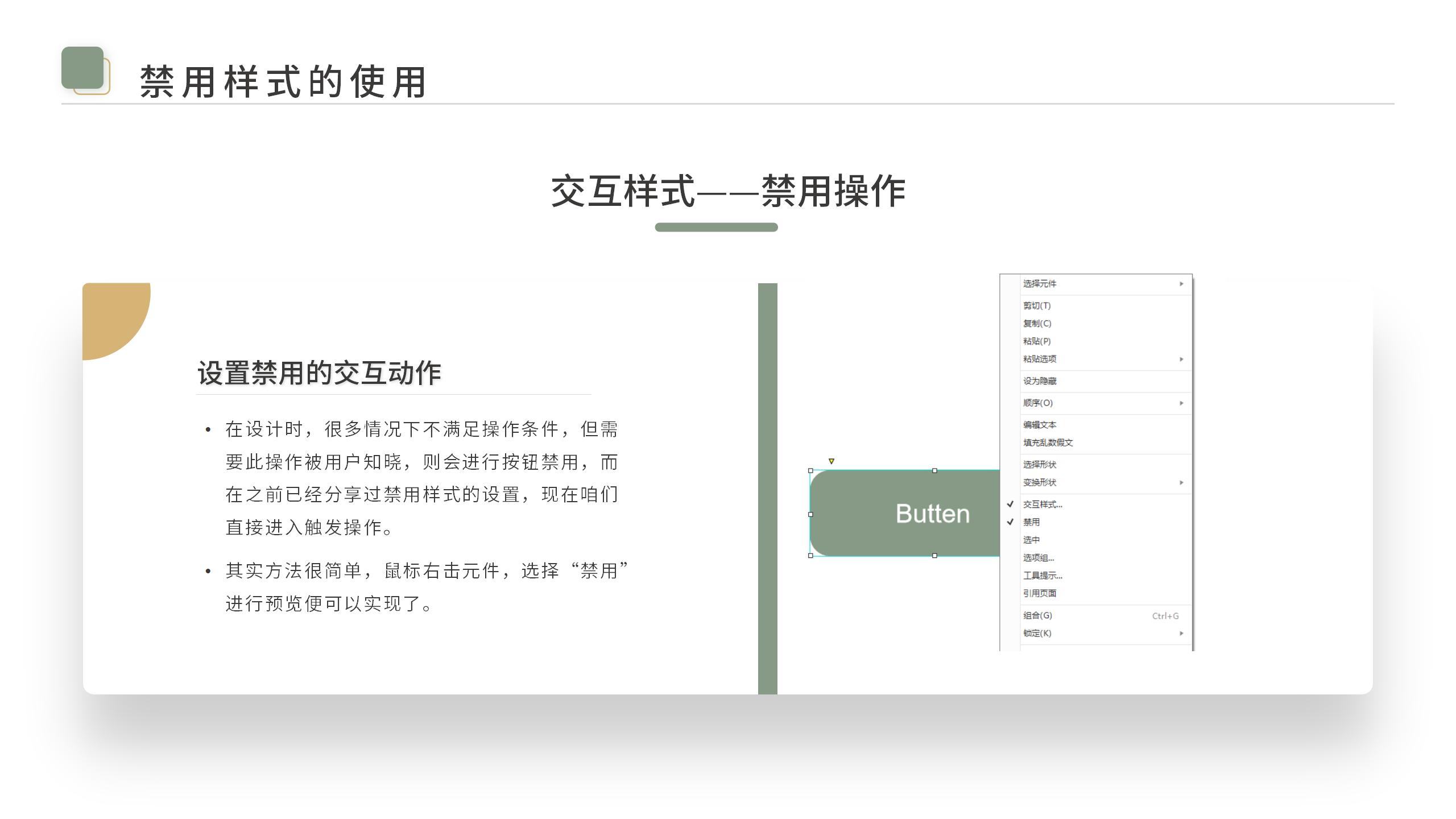
一、交互样式
对于交互样式的设置可以快速完成对“鼠标悬停”“鼠标按下”“选中”“禁用”“获取焦点”的状态变化,无需利用动态面板。
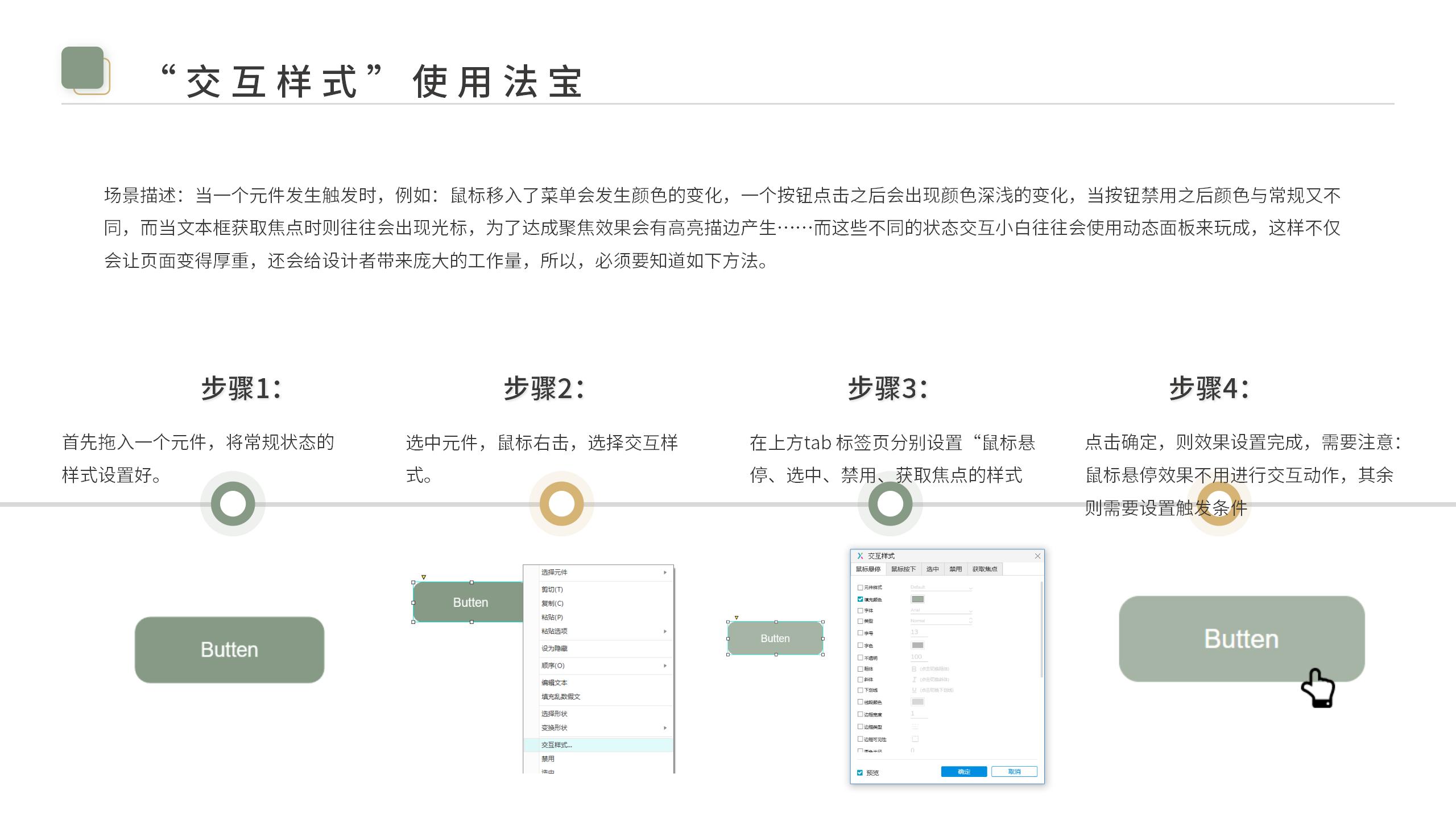
设置步骤:
- 拖入元件,将常规样式设置好。
- 选中元件鼠标右击,选择“交互样式”。
- 在弹窗上面tab标标签页分别设置“鼠标悬停”“选中”“禁用”“获取焦点”的交互样式。
- 点击确定,则完成设置,在相应动作下就会出现你之前的样式设置。




二、选项组
不管是菜单、单选按钮、单选下拉框交互逻辑都是只能选中一个,且选中其它选项要进行取消选中的操作…其实不用这么麻烦,将所有选项进行“打组”系统则会自行生成单选效果,效率翻倍。
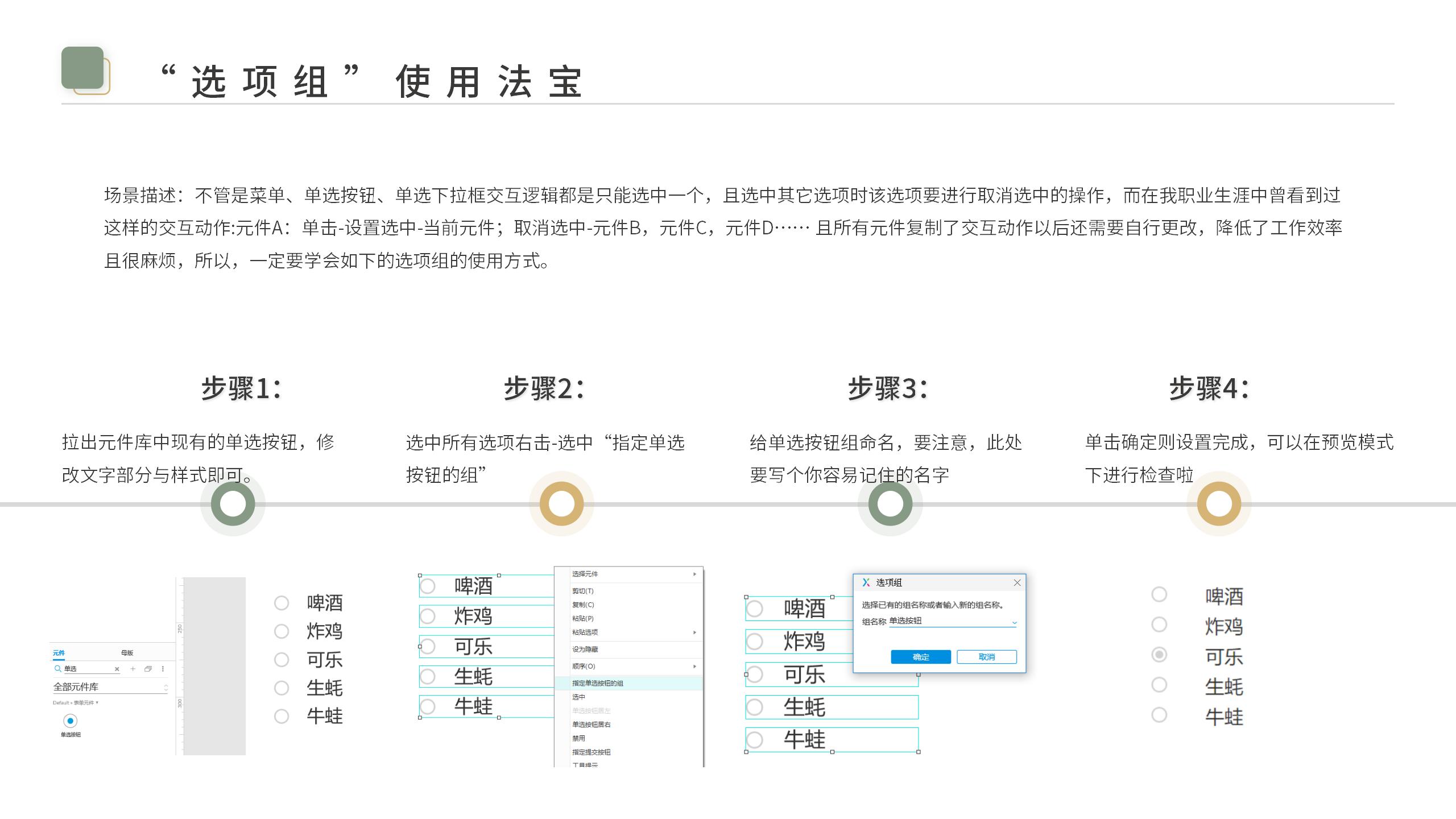
操作步骤:
- 拉出元件库中现有的单选按钮,修改文字部分与样式即可。
- 选中所有选项鼠标右击,选中“制定单选按钮的组”。
- 在弹窗中给单选按钮组命名。
- 设置完成,预览一下看看效果吧。

三、中继器
在使用axure中,不免很多场景需要重复来进行占位,或者是,有很多元素相同但内容不同的场景,不少小白喜欢一个个去复制修改,但是如果你学会了中继器,将事半功倍
操作步骤:
- 拉出元件库中的复选框元件,进行样式更改,可以先不输入文字。
- 从元件内拖出中继器,双击进入,并将复选元件剪切进去。
- 将选项名称输入column0列。
- 将中继器中带有的交互动作将目标替换为:复选框,设置完成。
PS:对于中继器的用法很多并且较为复杂,但是如果学会会省去大量修改时间,如有兴趣,请持续关注,后续会专门讲述中继器

四、局部变量
利用局部变量来制作tab标签页效率可以翻倍提升,你知道么?
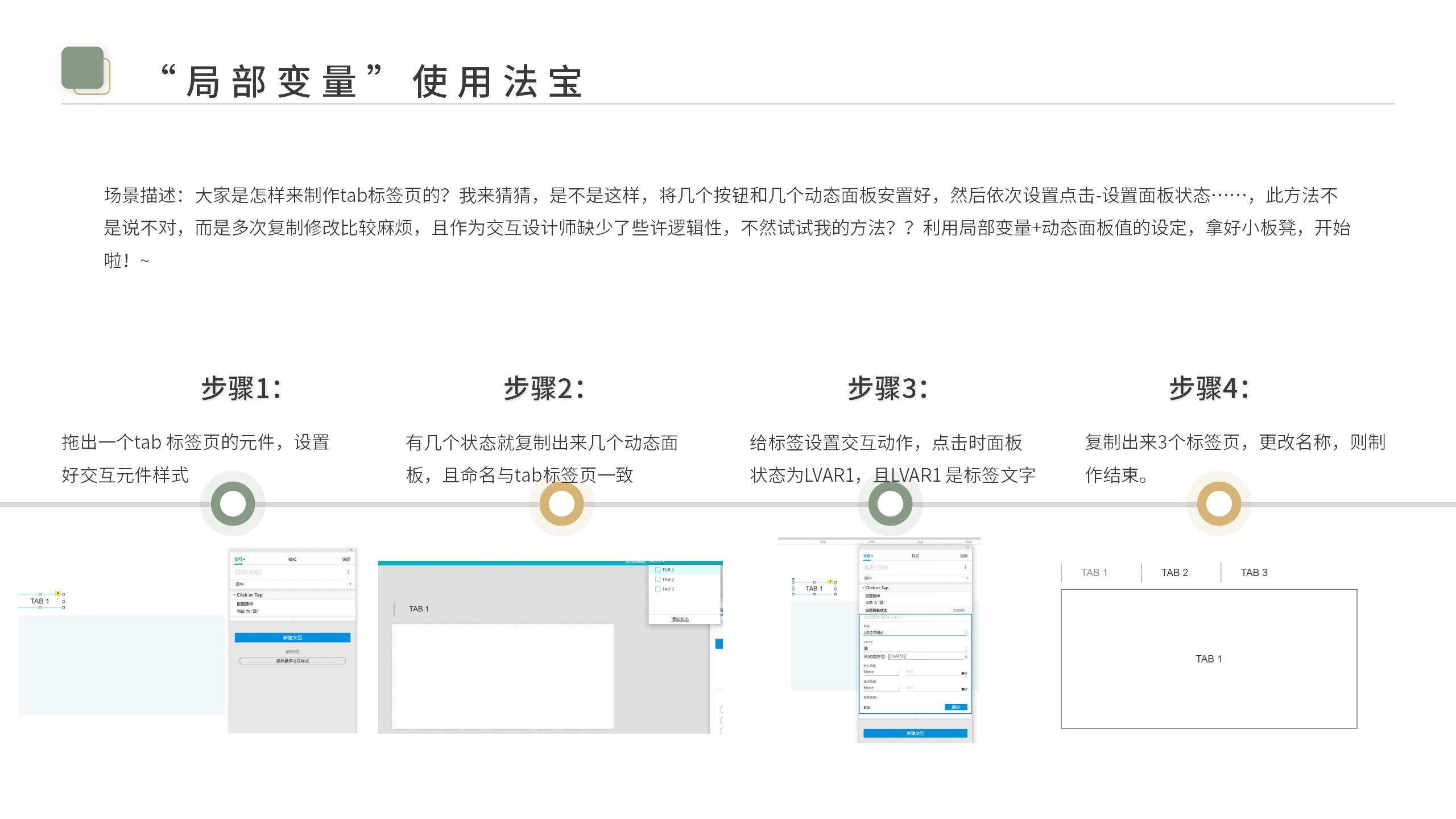
操作步骤:
- 拖出一个tab 标签页的元件,设置好交互元件样式。
- 有几个状态就添加几个状态面板(常规操作)进行命名,且面板名称与tab标签页名称一致。
- 给标签设置交互动作,点击时面板状态为LVAR1,且LVAR1是标签文字。
- 复制出其他标签页,更改名称。
- 制作完成,预览看看吧。

本文由 @败家女 原创发布于知识吧,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
